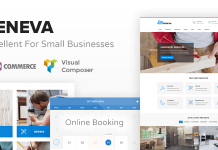
Présentation de Hostogo – Template Kit Provider
Hostogo – Template Kit Provider est une collection de mises en page pour le plugin Elementor de WordPress, conçue pour être utilisée avec la version gratuite d’Elementor. Ce Template Kit propose un design moderne en mode sombre qui complète la plupart des thèmes et est optimisé pour une utilisation avec le thème gratuit Hello Elementor.
Caractéristiques du Template
- 15+ pages pré-construites uniques
- Aucun codage requis
- Style de thème global
Plugins installés avec le kit
- Elements Kit Lite
- Metform
Comment utiliser les Template Kits :
Ce n’est pas un thème WordPress. Les kits de modèles contiennent uniquement les données de conception pour Elementor et sont installés à l’aide du plugin envato Elements pour WordPress ou directement via Elementor.
- Téléchargez votre fichier de kit depuis Envato et ne le décompressez pas. Si vous utilisez le navigateur Safari, vous devrez vous assurer que « Ouvrir les fichiers sécurisés après téléchargement » est désactivé dans les préférences du navigateur.
- Allez dans Paramètres > Permaliens et assurez-vous que le nom de l’article est sélectionné
- Allez dans Apparence > Thèmes > Ajouter nouveau et assurez-vous que Hello Elementor est installé et activé. Cela vous incitera à installer Elementor si ce n’est pas déjà fait.
- Allez dans Extensions et assurez-vous qu’Elementor et Envato Elements sont installés et à la dernière version. Si votre kit nécessite Elementor Pro, il doit être installé maintenant et connecté à votre compte.
- Allez dans Éléments > Kits installés et cliquez sur Importer le fichier Zip du kit de modèles (ou cliquez sur votre kit pour l’afficher)
- Vérifiez la bannière orange en haut et cliquez sur Installer les exigences pour charger les plugins utilisés par le kit.
- Cliquez sur importer sur les Styles de Kit Global en premier. Cela configurera les paramètres du site.
- Cliquez sur Importer un par un sur un modèle dans l’ordre indiqué. Ils sont stockés dans Elementor sous Modèles > Modèles enregistrés et sont réutilisés à partir de là.
Création de pages
- Allez dans Pages et créez une nouvelle page, puis cliquez sur Modifier avec Elementor
- Cliquez sur l’icône d’engrenage en bas à gauche du générateur pour afficher les paramètres de page et choisissez Elementor Pleine largeur et masquez le titre de la page
- Cliquez sur l’icône de dossier gris pour accéder à l’onglet Mes modèles, puis Importer la page que vous souhaitez personnaliser.
- La page d’accueil est définie dans Réglages > Lecture en sélectionnant Page statique d’accueil.
Si vous avez Elementor Pro, les en-têtes et pieds de page sont personnalisés sous Modèles > Thème Builder.
Pour obtenir un soutien supplémentaire, allez dans Elementor > Obtenir de l’aide dans le menu de WordPress.
Comment importer Metforms
Si vous avez Elementor Pro, passez l’installation de Metform et des blocs de formulaire.
- Importez les modèles de blocs Metform
- Importez le modèle de page où le formulaire apparaît, puis faites un clic droit pour activer le navigateur
- Localisez et sélectionnez le widget Metform, puis cliquez sur Modifier le formulaire. Choisissez Nouveau, puis Modifier le formulaire. Le générateur apparaîtra
- Cliquez sur l’icône de dossier gris « Ajouter un modèle ».
- Cliquez sur l’onglet « Mes modèles ».
- Choisissez votre modèle Metform importé, puis cliquez sur « Insérer » (cliquez sur Non pour les paramètres de page).
- Une fois le modèle chargé, apportez les personnalisations souhaitées, puis cliquez sur « Mettre à jour et fermer ». Le formulaire apparaîtra dans le modèle
- Cliquez sur Mettre à jour
Configuration de l’en-tête et du pied de page global dans ElementsKit
Si vous avez Elementor Pro, les en-têtes et les pieds de page peuvent être personnalisés sous Thème Builder.
- Importez le modèle d’en-tête et de pied de page
- Allez dans ElementsKit > En-tête Pied de page et cliquez sur Ajouter nouveau (si vous êtes invité avec un assistant, vous pouvez cliquer sur Suivant à travers sans prendre aucune action)
- Donnez un titre à l’en-tête, laissez l’option Site entier sélectionnée et basculez l’Activation sur On
- Cliquez sur le bouton gris Modifier le contenu pour charger le générateur
- Cliquez sur l’icône de dossier gris et sélectionnez le modèle d’en-tête à importer, sélectionnez votre menu dans l’élément de navigation et cliquez sur Mettre à jour.
- Répétez pour le pied de page
Ce modèle de kit utilise des images de démonstration provenant d’Envato Elements. Vous devrez obtenir une licence pour ces images d’Envato Elements pour les utiliser sur votre site web, ou vous pouvez les substituer par les vôtres.