Luxiren
Luxiren est une collection de pages d’atterrissage puissante, belle et pixel-perfect. Construite avec React, Next Js, Material UI et fichiers Sketch inclus. Il convient aux entreprises, startups, cliniques médicales, établissements d’enseignement, divertissements, entreprises Saas, agences, entreprises de cloud, architectes, travailleurs indépendants, portefeuilles personnels, boutiques de commerce électronique et tout type d’entreprise pour présenter et promouvoir leur profil, leurs produits ou services.


Note:
Il s’agit d’un modèle React.js. Il est construit sur la bibliothèque Material-UI. Il ne fonctionnera pas sur WordPress/PHP ni en tant que modèle HTML statique.
IMPORTANT!
Pour avoir plus confiance avant d’acheter, veuillez LIRE la DOCUMENTATION ci-dessous ou ESSAYER le PROJET D’EXEMPLE pour vous assurer que ce modèle convient à vos besoins. Nous n’offrons pas de remboursement si vous l’achetez par erreur ou si l’article a été téléchargé.
Caractéristiques du Modèle
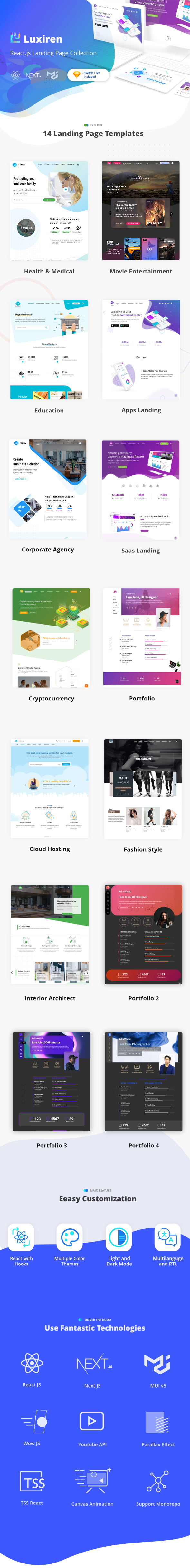
React.js+ Next.js
- Technologies modernes. Construit avec l’une des bibliothèques JavaScript les plus populaires, React.JS, Material UI v5 et Next.JS avec SSR.
- Conception moderne variée. Médical, éducatif, agence, architecte, cryptomonnaie, mode, hébergement, mobile, cinéma, 4 portfolios et Saas.
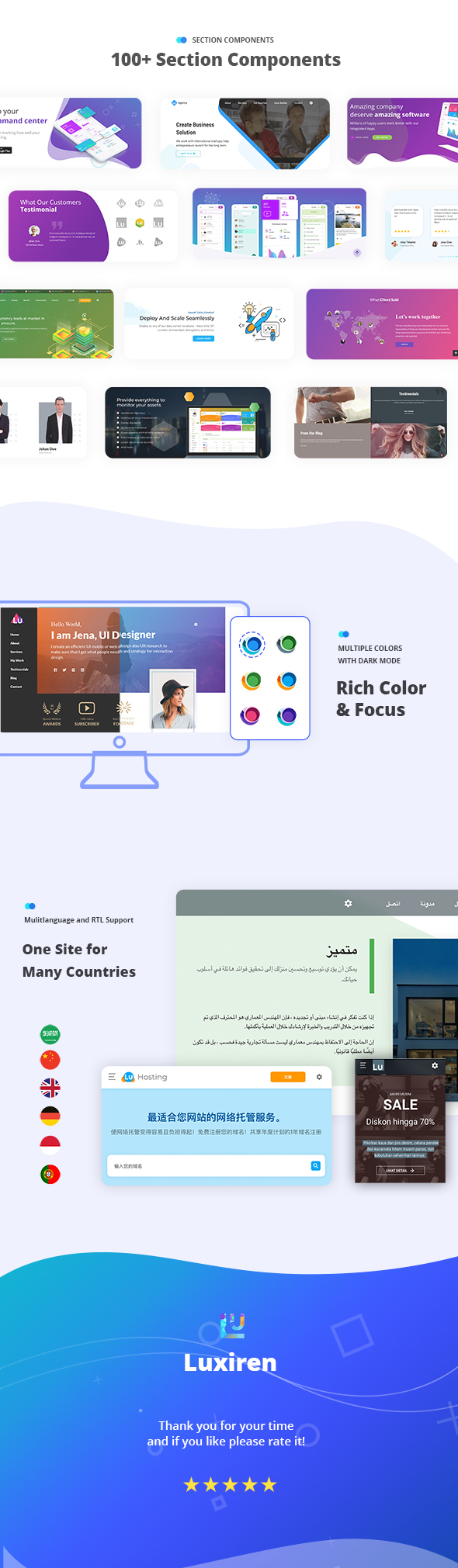
- Conceptions Premium. Schéma de couleurs multi simple et élégant.
- Mode sombre. Conception créative et moderne avec le mode sombre pour plus de confort.
- Prise en charge RTL. Ajustement automatique du style RTL avec tss.
- Prise en charge multilingue. Inclut 6 traductions : anglais, allemand, arabe, chinois, bahasa indonésien et portugais.
- Plus de 100 composants de section et modules d’interface utilisateur, réutilisables et faciles à modifier.
- Présentation interactive et attrayante. Superbes animations, effet parallaxe, défilement, fond vidéo, etc.
- Tuiles JavaScript de prochaine génération, écrit en ES
- Prise en charge du déploiement Vercel. Déploiement facile du site statique sur now.sh.
- Conception responsive. Basée sur le système de grille standard à 12 colonnes.
- Projet de démarrage. Construction d’applications à partir de zéro sans distractions des fonctionnalités innées.
- Prise en charge du monorépo. Architecture moderne pour la gestion de modules dans plusieurs projets.
- Haute performance. Style avec TSS-React et Code Splitting asynchrone.
- Code propre, maintenu par eslint.
- Icônes entièrement vectorielles et icônes de polices.
- Et bien plus encore…
Version Sketch
- 14 conceptions détaillées de haute qualité.
- Comprend une version sombre et claire
- Basé sur un système de grille standard
- Icônes entièrement vectorielles
- Facile à éditer et couches bien organisées et groupes.
Version Bibliothèque Principale
- node.js 18(LTS) - Material UI v5.10.17 - Next.js v13.0.7 - React v18.2.0 - Webpack v5.65.0 et plus encore…
Journal des Modifications
Version 3.3.4 – 25 sept, 2023 - Résolu: Carrousel slick pour la mise en page RTL - Tâche: Utilise Vanta npm pour la bannière d'animation Version 3.3.3 – 11 juin, 2023 - Résolu: Loader d'images Version 3.3.2 – 13 févr, 2023 - Résolu: Navigation de page Version 3.3.1 – 29 janv, 2023 - Résolu: Problème de responsive Version 3.3 – 18 janv, 2023 - Mise à niveau vers MUI 5, Next 13 et React 18 Version 3.2.1 – 1 déc, 2022 - Ajout d'une nouvelle version pour le routage simple de traduction …Voir le reste du journal des modifications dans la documentation Version 1.0 – 19 nov, 2019 - Luxiren publié
Source et Crédit
Polices :
Roboto, Roboto Condensed, Lato, Open Sans et Montserrat
Images de prévisualisation utilisées
Unsplash
Pixabay
randomuser.me
Note : Toutes les images sont uniquement utilisées à des fins de prévisualisation. Elles ne font pas partie du modèle et NE sont pas incluses dans les fichiers d’achat finaux.